Keine Ausreden mehr! Jeder kann nutzerzentriertes Service Design machen.
Die Todschlag-Argumente für ein nutzerzentriertes Service-Design Projekt sind in vielen Unternehmen und Teams dieselben:
- Kein Budget (vor allem nicht für User Research)
- Keine Zeit (nutzerzentriert dauert zu lange, weil es komplex ist)
- Keine Skills (es braucht UX/CX Profis dazu)
- Kein Verständnis im Unternehmen (Das Management versteht das Vorgehen nicht)
Ich will niemandem unterstellen, dass der Wille fehlt. Meist sind es der fehlende Glaube und der Mut. Das klingt jetzt schon fast religiös, aber in der Realität habe ich es genau so erlebt. Sowohl in Unternehmen, wie auch auf Agenturseite. Letzteres ist meiner Meinung nach verheerend, weil wir damit Kunden dazu erziehen am falschen Ort zu sparen.
Ein Canvas basiertes Framework
Das hat uns bei Atfront dazu bewogen ein Framework zu entwickeln, dass hilft einen nutzerzentrierten Design Prozess zu etablieren und zu leben, der einfach umzusetzen ist und einfach auf die Projektbedürfnisse und Rahmenbedingungen adaptiert werden kann.
Wir haben nichts Neues erfunden. Wir haben viel Know How und Bewährtes zusammengetragen und in einen Flow gebracht, der für jedermann verständlich und umsetzbar ist. Es basiert auf eine Reihe von Canvases. Canvases haben sich in einer strategischen Projektphase sehr bewährt (siehe Business Model Canvas, Value Proposition Canvas etc.). Sie haben einige entscheidende Vorteile:
- Sie evozieren eine strukturierte Arbeitsweise (step by step)
- Sie sind nachvollziehbar, weil sie Sachverhalte visualisieren
- Sie fördern ein gemeinsames Verständnis, weil sie im Team erarbeitet werden
- Sie verlangen die richtige Flughöhe (keine Detaildiskussionen)
- Sie sind enorm schnell umgesetzt und liefern schnelle Resultate
- Sie zeigen schonungslos gedankliche und strategische Lücken auf
Eine weitere Grundlage des Frameworks ist das Arbeiten mit Hypothesen. Da nicht immer ein fundiertes User Research möglich ist, ist man oft gezwungen mit Annahmen zu arbeiten. Diese müssen aber zu einem späteren Zeitpunkt validiert werden. Das Framework von Atfront hilft diese Annahmen fest zu halten und als solche auch aufrecht zu erhalten. Es gibt nicht gefährlicheres als wenn Hypothesen schleichend zu Fakten werden… 😉
Drei zentrale Canvas
Das Framework baut auf drei zentrale Canvases auf, beinhaltet aber noch zahlreiche Helper-Canvases, die dazu dienen komplexere Fragestellungen zu beantworten, um sie dann in die Hauptcanvas einzuarbeiten. Auf die Helper-Canvases möchte ich hier nicht eingehen, weil es den Rahmen eines Posts sprengen würde.
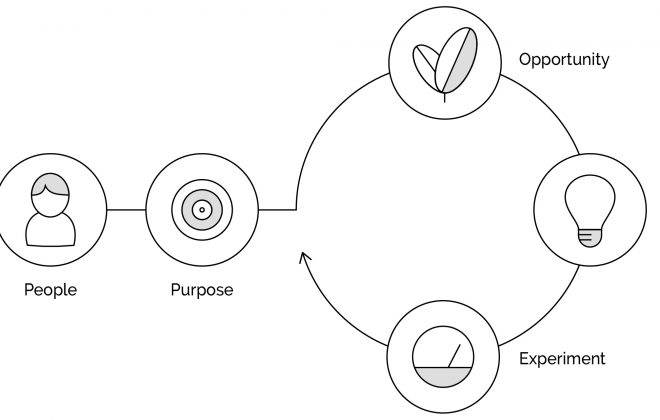
Starte mit dem “Warum”
Wenn wir einen neuen Service oder Produkt designen, sollten wir uns zuerst die Frage stellen: “Warum machen wir das?”. Weil jedes Produkt einen Zweck (besser Englisch: purpose) haben muss. Dieser Zweck ist durch die Ziele der Kunden und die des Produkt-Anbieters definiert. Der Zweck ist nicht nur die Antwort nach dem “Warum”, er ist auch die Value Proposition des Produkts.
Deshalb widmet sich der erste zentrale Canvas unseres Framework genau diesen Fragen: Was sind die Business Zeile, was sind die Bedürfnisse der Nutzer und wo können wir daraus eine Zweck bzw. eine Value Proposition ableiten. Durch das Gegenüberstellen der beiden Seiten werden einige Sachverhältnisse klar:
- Wissen wir genug über die Kunden und deren Bedürfnisse?
- Kenn wir alle relevanten Stakeholder und ihre Ziele?
- Sind die Business Zeile klar und herrscht Einigkeit darüber?
- Gibt es überhaupt eine Schnittmenge zwischen Business Zielen und Kundenbedürfnisse?
- Wo müssen wir weiter schärfen?
Diese Erkenntnisse können innerhalb eines relativ kurzen Workshops gewonnen werden. So ein Workshop kann bereits im Vorfeld mit den Helper-Canvases vorbereitet werden bzw. nachträglich tiefer ausgearbeitet werden.
Dann entscheide das “Wie”
Wenn wir nun wissen, was der Zweck unseres Produktes sein soll und welche Value Proposition es erfüllt, geht es darum die Strategie festzulegen. Wie soll das Produkt die Value Proposition umsetzen? Dazu muss in einem Zwischenschritt eventuell eine ganzheitliche SOLL Situation umrissen werden. Dazu bietet das Framework eine Reihe von Helper-Canvases an. Die gewonnenen Erkenntnisse und Ideen werden dann als einzelne Hypothesen in das zweite Hauptcanvas dem “Hypothesen Canvas” übertragen. Diese Hypothesen sind die Grundlage für die ersten Epic und Feature Diskussionen. Sie helfen uns relevante KPIs zu definieren und eine Periorisierung zu machen.
Und zum Schluss definiere das “Was” und validiere es
Durch die Hypothesen haben wir nun ein Bild, wie wir unser Produkt machen wollen. Was wir genau im Detail machen ist nun Inhalt einer detaillierten Ideation Phase, deren Resultat ein Prototyp ist. Egal ob Wireframes, ein haptischer Prototyp oder ein Prozess-Blueprint: Die Prototypen müssen nun mit den Kunden getestet und validiert werden. Oft ist es nun so, dass in solchen Tests ein Menge Information gesammelt werden, die es zu clustern und zu priorisieren gilt. Denn einerseits ist nicht jedes Finding kritisch für das Produkt andererseits gibt es auch jene Findings, die das Design Team auf Feld 1 zurück katapultieren.
Bei dieser Clusterung und Priorisierung kommt unser “Eisberg-Canvas” zum Zug, der eine abgewandelte Form des 5S-Modell von J.J.Garrettt ist. Es hilft die Findings auf Ebenen wie “Strategie”, “Scope” oder “Structure” zu mappen und damit ein Bild zu bekommen, welche Findings kritisch für den Produkterfolg sind und wo die Hebel in der nächsten Iteration angelegt werden sollten.
In der Praxis
Wir haben dieses Framework bereits mit einigen Kunden einsetzen können und viel dabei gelernt. Auch die Entwicklung eines Frameworks ist ein iterativer, nutzerzentrierter Design-Prozess und so optimieren auch wir laufend das Framework. Ein Fazit können wir bereits ziehen: Das Framework hat uns geholfen einen effizienten Design-Prozess mit dem Kunden zu durchlaufen. Unsere Kunden verstehen durch die strukturierte und visuelle Erarbeitung der einzelnen Schritte was wir machen, wo noch “blinde Flecken” sind und warum wir welche Massnahmen vorschlagen. Das ist ein grosser Mehrwert für die Zusammenarbeit in den Projekten und für die Produkte.
Wer mehr zu dem Framework erfahren möchte: Am European PO& RE Day am 20.06.2018 in Zürich werden wir einen kurzen Workshop durchführen. Tickets gibt es hier:
https://www.europeanporeday.com/